Adding Images and Video
Multimedia content is an important part of any successful website. It adds a visual aid to a page that can grab a reader’s attention and keep them interested in your content. It can also provide valuable support to an argument or article you are writing. WordPress allows you to build a media library for your site by uploading images directly to your site.
Watch this video or read through the tutorial below.
Adding an Image
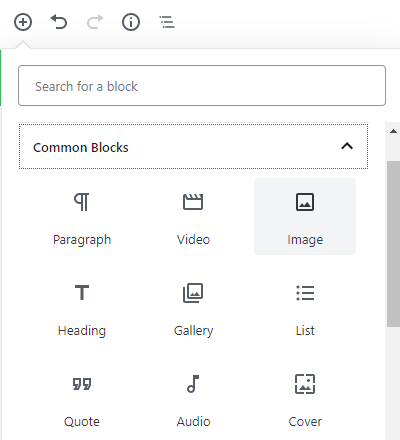
To upload and insert an image into your content page, click the plus (+) button and navigate to the “Image” block.

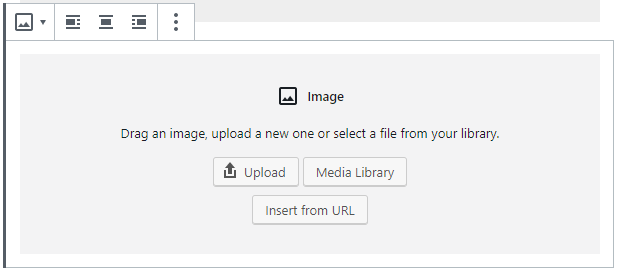
Once you have added the Image block, you have the option to upload an image from your computer, your media library, or from a URL. Let’s add an image from the Media Library.

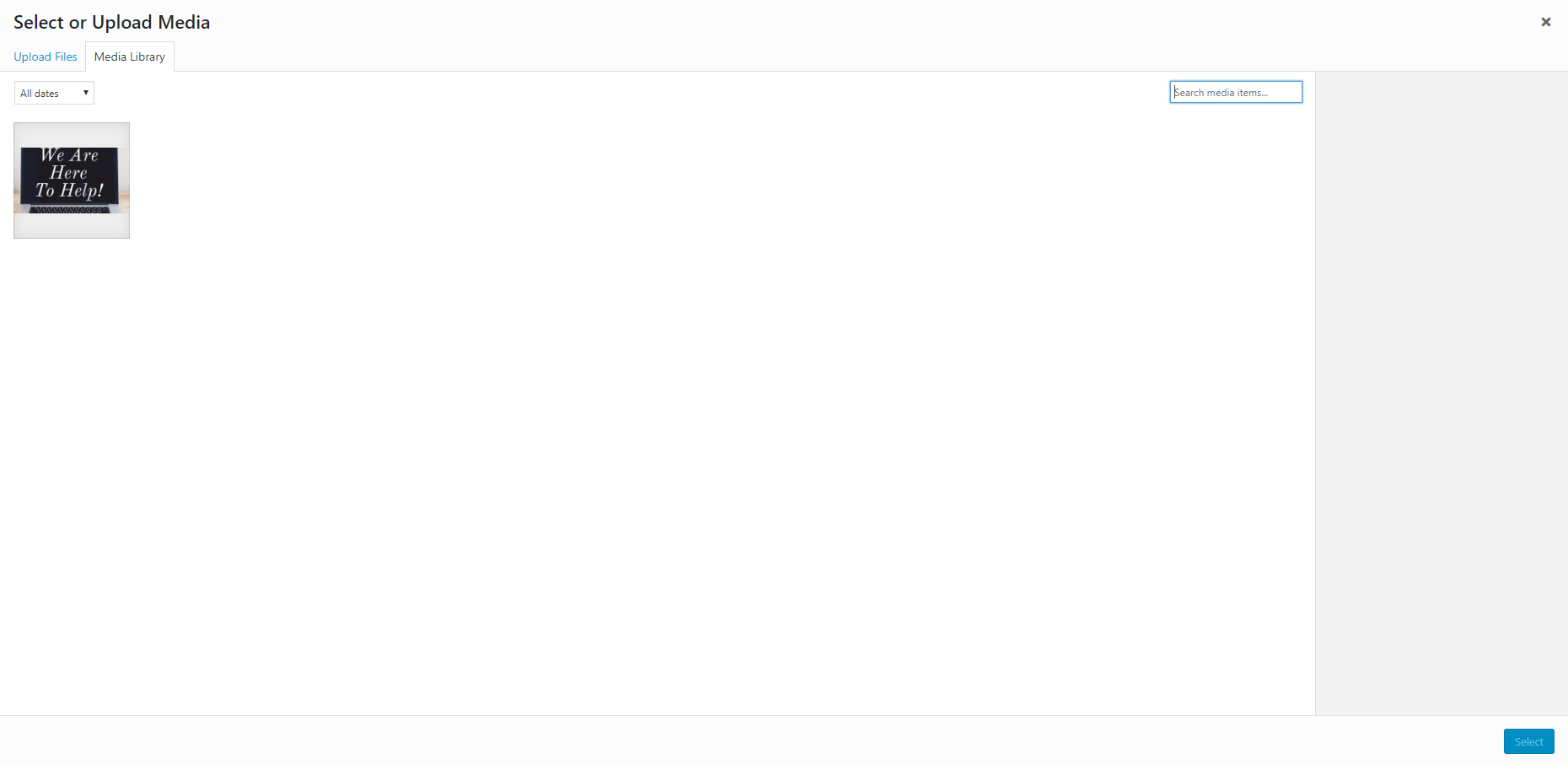
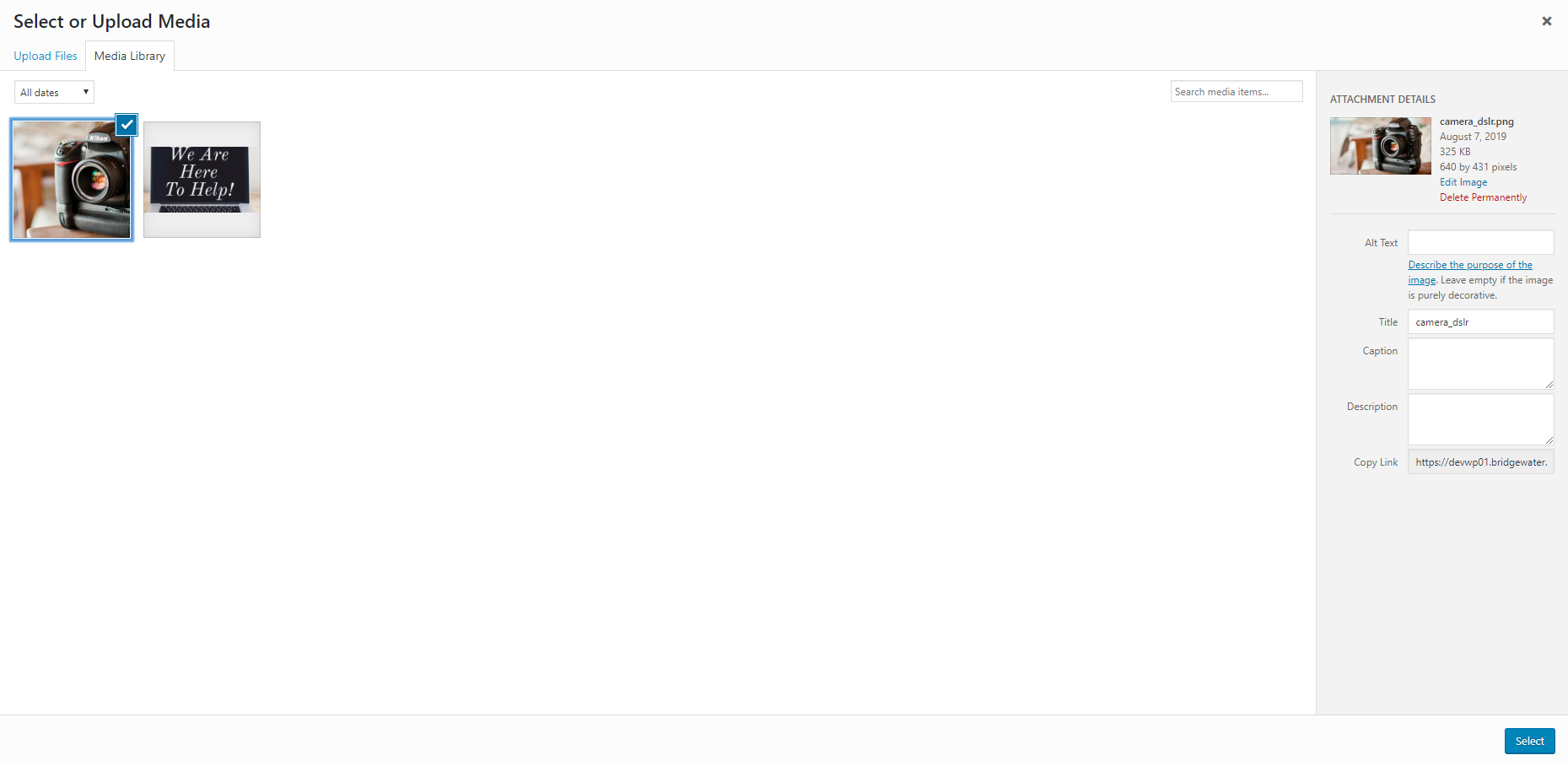
This is your Media Library. Any photos, documents, and other types of media will be located in this library. As you can see, I already have a file uploaded that can be selected here. If you want to upload a new image, navigate to the “Upload Files” tab and click “Select Files”.

Once you have uploaded your images, you can click “Select” in the bottom right hand corner.

Once you have inserted your image into the page, you can perform a number of important functions such as:
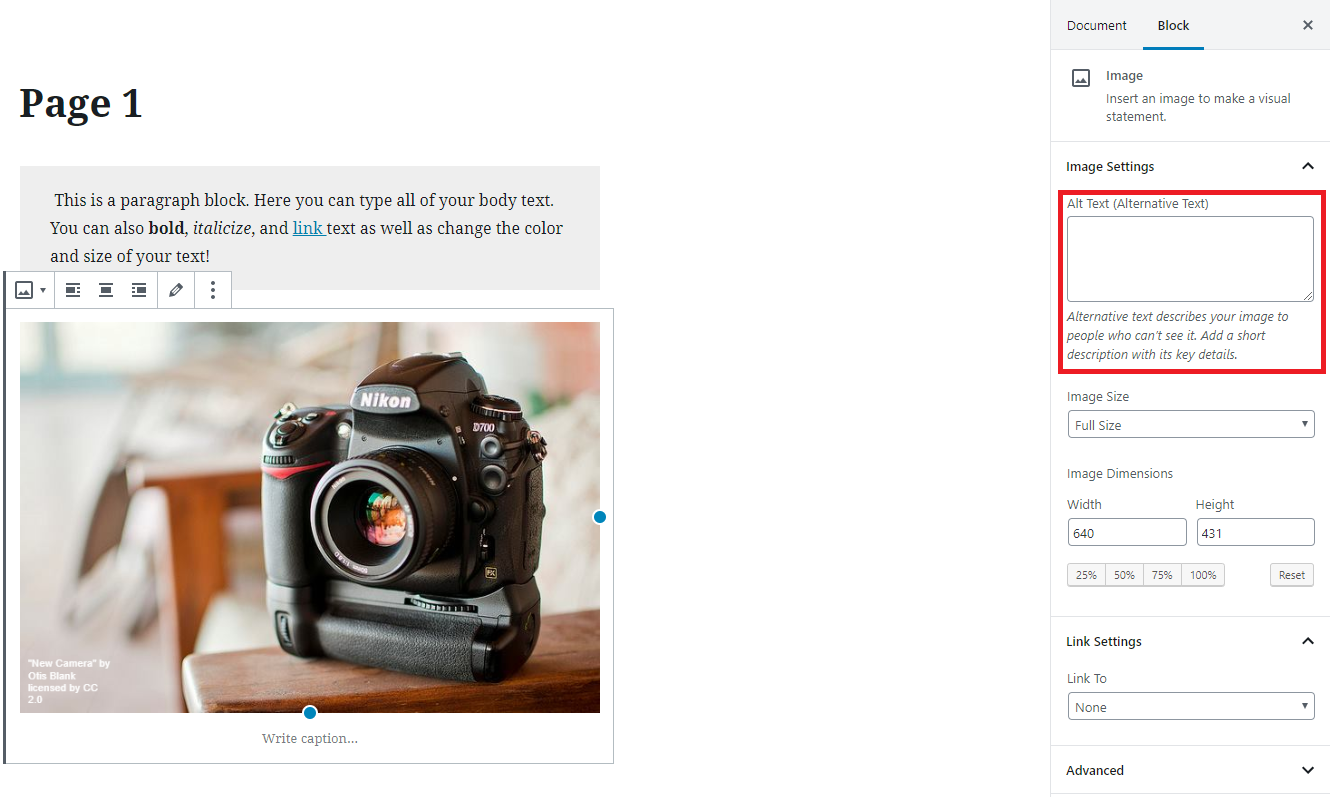
- Adjusting any settings, such as the image’s alignment on the page or the size of the image, or linking the image to another site
- Adding Alt Text (Alternative Text). Please add alt text to each image you upload to WordPress. Alt text describes an image to those who cannot see it. Type in a short description of the image so those with screen readers are able to enjoy your content too.
- Adding captions to the image. Captions appear underneath your image whereas alt text will not.

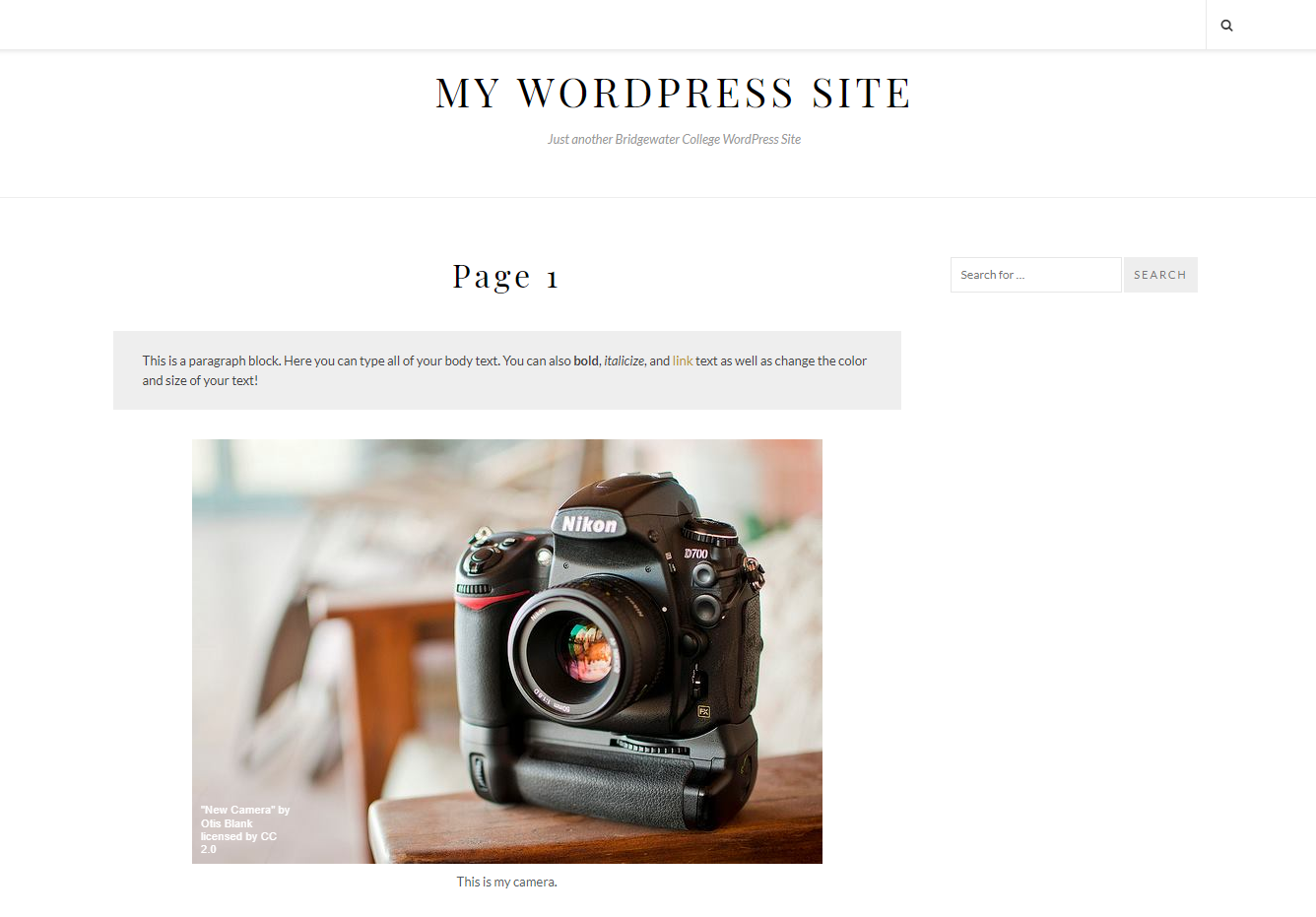
Once you have adjusted the settings to the way you want, click “Update” or “Publish” to save the changes. Let’s take a look at our image below:

Embedding Video
Do you have an instructional video you want to display on your site? To embed a video from YouTube, all you need is to copy the URL of the YouTube video you want to include in your site!

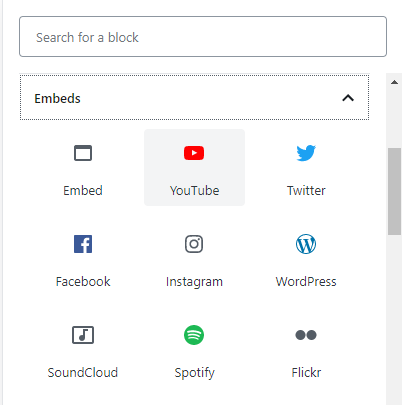
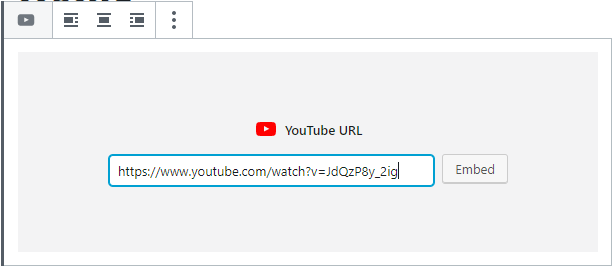
Navigate to the WordPress page where you want your video to appear, click the plus (+) button and find the YouTube block under the Embed section.

Simply paste the URL of the video into the block and click “Embed”.

Click “Publish” or “Update” at the top right-hand corner of the screen to save your changes. Now you are done! Let’s see how the video looks on our tutorial site. As you can see, the video is now embedded and it can be played directly from your site!

As always, properly cite all images and videos you use that is not your own work, or get permission to use a video before embedding it. Plagiarism at Bridgewater is an Honor Code Violation and can be easily avoided by taking the time to properly cite any materials you use.
Next Session: Creating Menus